Mukadimah
Mungkin Anda sudah terbiasa bahwa ketika Anda menulis dokumen $\LaTeX$, Anda menunjukkan kode tertentu yang perlu diketahui oleh pembaca dokumen Anda. Untuk hal itu, Anda memiliki beberapa pilihan antara lain lingkup perintah bawaan (default) $\LaTeX$, yaitu verbatim, paket showexpl, atau paket minted.
Untuk tulisan Anda di blog atau situs, Anda menggunakan cara tertentu yang berbeda dan khas. Salah satunya adalah cara termudah, yaitu salin-tempel. Jika Anda sering berkunjung ke blog ini maka (tentu) Anda sudah banyak melihat contohnya. Sekadar untuk memastikan, berikut ini salah satu contohnya.
Tampak bahwa Anda (pembaca) dapat melihat baris-baris kode beserta nomornya yang ingin saya tunjukkan. Berikut ini beberapa pilihan yang dapat Anda ambil untuk melakukan hal itu.
Pastebin
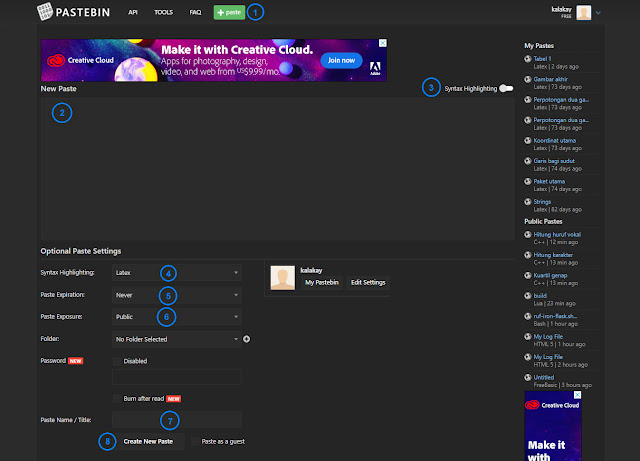
Demi kenyamanan dan keamanan, lebih dulu silakan Anda mendaftar di sini. Kemudian halaman Pastebin Anda akan terbuka seperti ini
Setiap kali Anda buat sintaks, klik tombol +paste. Kemudian tempelkan baris-baris kode Anda pada kotak New Paste. Atur kotak-kotak bernomor itu seperti yang ditunjukkan. Pada kotak bernomor 7, namai sesuai dengan nama yang Anda inginkan. Akhirnya, klik tombol Create New Paste. Hasilnya akan tampak seperti ini.
Klik tombol embed. Kemudian salin skrip dari JavaScript Embedding.
Selanjutnya tempelkan ke dalam tulisan Anda dalam modus HTML.
Gist dari Github
Lebih dulu silakan Anda mendaftarkan diri di sini. Halaman Gist Anda akan terbuka seperti ini.
Isi kotak bernomor 1 oleh nama yang Anda inginkan. Kemudian tempelkan baris-baris kode Anda pada kotak bernomor 2. Anda akan menekan tombol bernomor 3. Dapat Anda pilih, apakah Gist Anda akan dibuat bersifat sendiri (rahasia) atau untuk umum. Hasilnya tampak seperti ini.
Dalam opsi Embed, salin skrip yang dihasilkan dan tempelkan ke dalam tulisan Anda dalam modus HTML.
Tohtml
Jika Anda ingin menyalin dan menempelkan sintaks secara langsung, tohtml dapat menjadi salah satu pilihan Anda.
Tempelkan baris-baris kode Anda pada kotak Source code, pilih Style yang diinginkan, dan pilih Type scripts: TeX. Kemudian klik tombol Highlight.
Selanjutnya klik tombol Copy to clipboard dan tempelkan ke dalam tulisan Anda di blog.
Situs-situs sejenis yang dapat melayani Anda untuk keperluan ini antara lain pinetools, hilite.me, dan emn178.
Ajblk
Yang satu ini sengaja penulis pisahkan tersendiri hanya karena memiliki pengaturan lanjutan yang berbeda dengan situs-situs yang telah disebutkan di atas.
Tempelkan baris-baris kode Anda pada kotak 1, atur konfigurasinya pada kotak 2, 3, dan 4. Kemudian klik tombol Get Formatted HTML. Akhirnya Anda secara langsung dapat menyalin baris-baris kode beserta penomorannya dari kotak 6 untuk ditempelkan ke dalam tulisan Anda di blog.
Situs ajblk.github.io ini memang tidak menyediakan bahasa $\TeX$ maupun $\LaTeX$, namun Anda masih dapat memilih bahasa Perl. Selain itu, berkat opsi Show Gutter, Anda dapat menampilkan nomor baris pada kode dan garis tegak penyekatnya.
Penutup
Demikianlah Anda memiliki beberapa pilihan untuk menunjukkan baris-baris kode $\LaTeX$ di dalam tulisan Anda di blog, baik tanpa maupun dengan penomorannya. Anda dapat memilihnya sesuai dengan yang Anda perlukan.
Demikian semoga bermanfaat. Bila Anda berminat untuk mempelajari $\LaTeX$ secara khusyuk, silakan bergabung ke Indonesia Digital Teacher atau hubungi @Kalakay via Telegram.
$\square$ Adjie Gumarang Pujakelana 2020









2 comments:
terimakasih
Terimakasih
Post a Comment